One of the most important CSS concepts to understand is the Box Model. Once you have an understanding of this concept, CSS will start to become very clear. Here is the concept: “HTML elements can be considered as boxes.” That’s it! That was not too difficult to understand, right?
In CSS, the term “box model” is used when talking about design and layout. The CSS box model is essentially a box that wraps around HTML elements, and it consists of a margin, border, padding, and the actual HTML element.
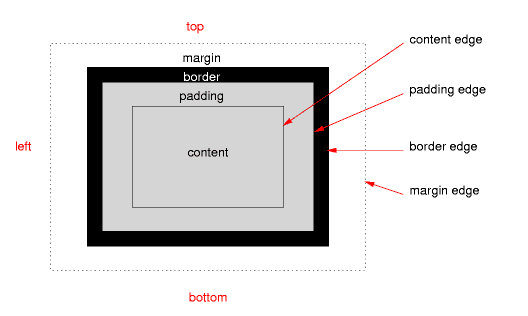
The box model allows us to place a border around elements and space elements in relation to other elements. The image below is an illustration of the box model.

Content
The content area contains the HTML element itself. Text and images will be located in the content section of the box model. To improve the presentation of your text, padding, borders, and margins around the HTML element can easily change the look and feel of your text and/or image.
Padding
The padding creates an area around the content. Padding is not to be confused with margin. While they produce a similar result, the padding area will take the background color you have used to style your HTML element.
Border
A border is a type of line that you can draw around the padding area. You can apply a color to the border. If you do not specify border color, the background color is used.
A border can be a solid line, dashed, as well as other types of lines. A border can also have different values for its width (thinkness).
Margin
The margin area is very similar to the padding area. It clears an area around the border. The margin does not have a background color. It is transparent.
It is mainly used to create space between the border surrounding the element and other elements around it.











